Бродилка полезных сайтов
Для творчества в блогах и на сайтахПрограмма для создания анимаций "DP Animation Maker 2.1.6"
Интересная программа для создания анимаций. Позволяет из обычных картинок сотворить вот такую красоту
Как создать анимацию?
Загрузить любые изображения, используя кнопку "Изменить фон". Затем добавить анимации с использованием кнопки "Анимация". Вы можете добавить объектов анимации из списка столько, сколько захотите. Вы также можете импортировать ваши собственные анимации в формате GIF. Параметры каждой анимации могут быть скорректированы с помощью элементов управления слева.
Программа DP Animation Maker может сохранять результат в трех популярных форматах с возможностями настройки выходных параметров:
• Анимированный GIF
• Видео формат AVI
• Исполняемый файл .EXE
или здесь: http://rghost.ru/42797766
Как создать анимацию?
Загрузить любые изображения, используя кнопку "Изменить фон". Затем добавить анимации с использованием кнопки "Анимация". Вы можете добавить объектов анимации из списка столько, сколько захотите. Вы также можете импортировать ваши собственные анимации в формате GIF. Параметры каждой анимации могут быть скорректированы с помощью элементов управления слева.
• Анимированный GIF
• Видео формат AVI
• Исполняемый файл .EXE
Здесь добавила водичку, дождик и листочки
А здесь "пошевелила" деревья и кусты, а потом все это припорошила снежком
Скачать программу на компьютер можно здесь: http://cwer.ws/node/312334/ или здесь: http://rghost.ru/42797766
| Создай свой "анимационный" мультфильм | |
| Goanimate.com - проект для бесплатного создания анимации. Имеются уже готовые образы для создания мультфильма, которые можно редактировать (напр, разместить любое фото лица, при этом оставить смешное тело). Можно вставлять звуки, свой голос, музыку, спецэффекты, одежду для персонажей, их характер и т.д. Есть и платные услуги, но плата не дорогая и может осуществляться в виртуальных очках, которые будут вам начислятся от ваших зрителей за каждый просмотр вашего шедевра. Свой шедевр можно выложить на сайт, сохранить к себе на ПК или послать друзьям. Нужна регистрация. |  |
| Анимированная веб.студия по созданию мультфильмов | |
| Tatemovie - бесплатная анимированная веб.студия по созданию мультфильмов. Вы сможно создавать каждый аспект своего будущего фильма лично: сюжеты, персонажи, костюмы, движения, звуковые эффекты.., но только после регистрации. Пользователи могут загружать свои фотографии и идеи, а также голосовать по темам, которые уже на сайте. На сайте есть видео уроки и галерея, где любой может представить свою работу на обозрение и заработать награды ( только какие?!). |  |
| Создайте анимационный мультфильм | |
| Xtranormal - инструмент для легкого и быстрого создания анимационного мультфильма онлайн. Есть разные шаблоны, варианты персонажей, 3D обстановок, выражения лиц, возможность добавления речи, саундтрека, жестов, мимики, выражения эмоций, движения и произношение героев и так далее. Все просто - пишем сценарий и перетаскиваем различные "значки действий" в сценарий. Лично я в первый раз долго провозилась. |  |
| ||||||||||||
| ||||||||||||
| Интерактивный проект Три в одном! | |
| Тoolwi.com - новый интересный интерактивный проект (клип начинает играть после наведения на него мышкой), содержащий три сервиса:"Muzpic" - для создания интерактивного клипа из анимированных gif изображения и звукового файла. "Giflary" - хранилище качественных анимационных картинок с тегами для быстрого поиска. "Flash2Pic" - сервис для преобразования html - кода. Вы вставляете html - код аудио-плеера, нажимаете "ок” и получаете картинку с ссылкой, которую можно вставить на свой сайт или блог. Есть русская версия. | |

Посмотреть на Яндекс.Фотках

«цыплята» на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

«Print» на Яндекс.Фотках Онлайн -водяной знак на картинку или фото
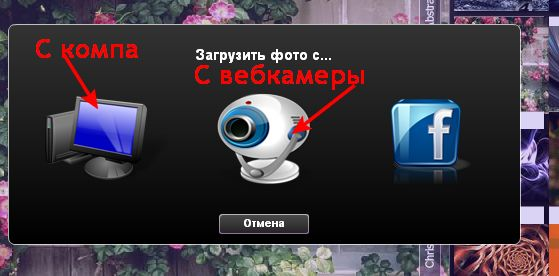
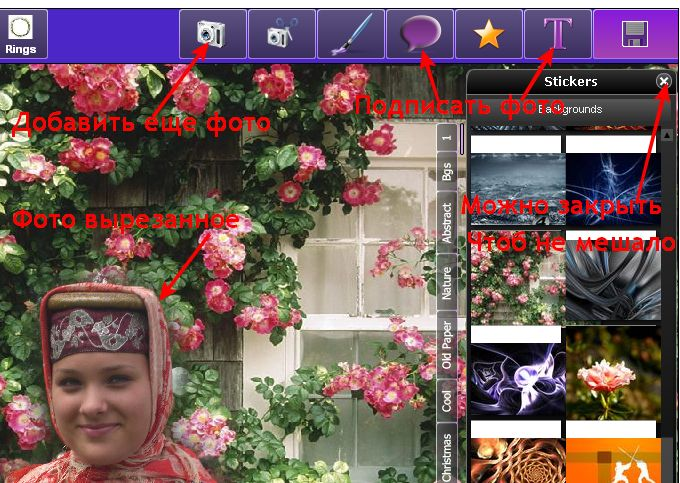
   Вам откроется окно, где спрашивается откуда вы будете грузить картинку. Жмем с КОМПА. Откроется папка с вашими картинками или фото. Выберите нужную. [more]  Когда картинка загрузится, откроются дополнительное окно. Где вам будет предложено выбрать расположение вашего водного знака. Но можно выбирать любую, а знак потом перетащить куда нам надо. Просто щелкнем мышкой по нужной.  Теперь определимся, какой водяной знак мы хотим видеть на картинке. Можно делать как надпись, так и выбранный логотип.  Если выбрали ТЕКСТ, то пишем его внизу. Выбираем шрифт и цвет шрифта. И жмем кнопку UPDATE (просмотр)  Нам открылась таблица редактирования, где мы можем надпись отредактировать как нам надо. Выбрать размер, мышкой перетащить и поставить в нужное место. И выбрать ПРОЗРАЧНОСТЬ надписи.  Когда надпись отредактировали как надо, жмем кнопку просмотра результата.  Откроется предварительный просмотр, где картинка правда будет в уменьшенном виде, но сохранится она в оригинальном. Теперь или нажмите кнопку СОХРАНИТЬ НА ДИСК, или просто встаньте мышкой на картинку, нажмите правую кнопку и выберите СОХРАНИТЬ КАК.  Вот что у нас получилось. Можно было пописать автор, или фото Галины Ш и прочее. Как вам подскажет фантазия. И ваше фото или картинка будут иметь автора.  Можно выбрать какой то логотип для себя и ставить на картинке его. Тогда ваши картинки всегда будут с вашим логотипом.  И получили результат.   |
КРАСИВЫЕ АНИМАШКИ
Урок анимации в ФШ "Оживление персонажа".
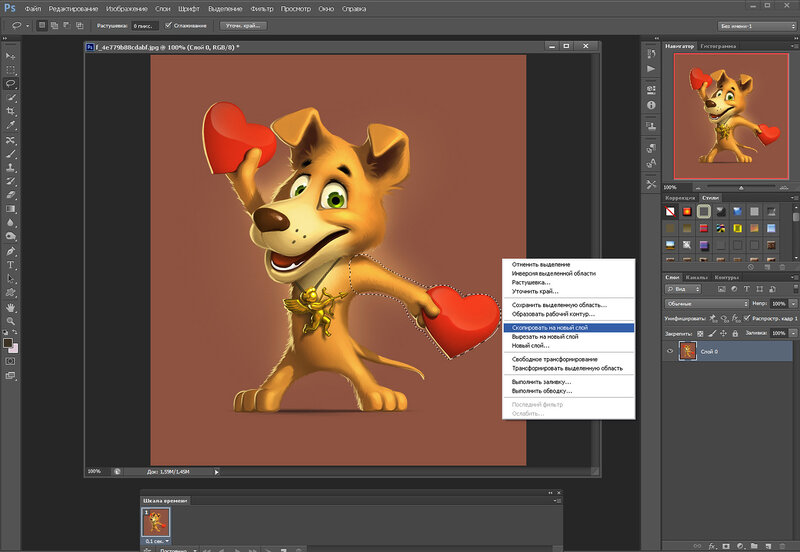
Открываем картинку с выбранным персонажем в ФШ, убираем замочек. Сразу необходимо определиться какие части куда будут двигаться. В моём случае будут двигаться 2 лапы и хвост, поэтому необходимо перенести их на отдельные слои.

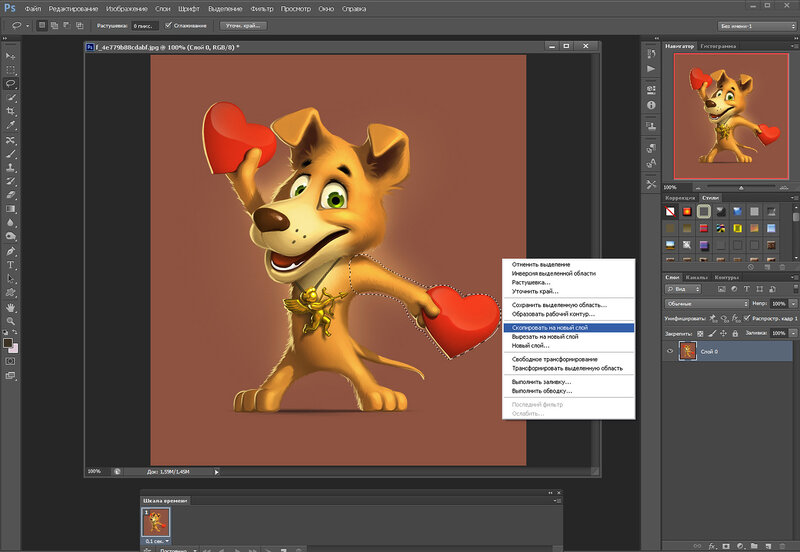
Удобным способом выделяете 1 часть. ПКМ щёлкаете по изображению и в выпавшем окне выбираете "скопировать на новый слой".

Лапа перенесена на новый слой. Теперь нам необходимо удалить лапу с основного фона. Стоим на слое с лапой и с зажатой клавишей Ctrl мышкой щёлкаете по картинке в окне слоёв. Выделение снова загрузилось, но нам необходимо его немного уменьшить, чтобы не было пробелов. Включаем режим "быстрой маски".

Берём кисть и немного закрашиваем в местах соединения с туловищем. Выходим из режима "быстрой маски" и переходим на слой с основным фоном.

Идём в РЕДАКТИРОВАНИЕ-ВЫПОЛНИТЬ ЗАЛИВКУ-С УЧЁТОМ СОДЕРЖИМОГО.

Вот чего получилось. Редактируем эту область с помощью кисти, штампа или любых удобных инструментов.

Далее переходим на слой с лапой и ластиком стираем всё лишнее. С остальными частями проделываем те же самые операции.

В итоге получается вот так.

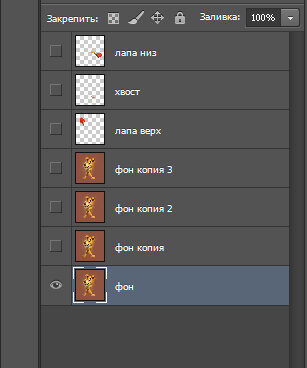
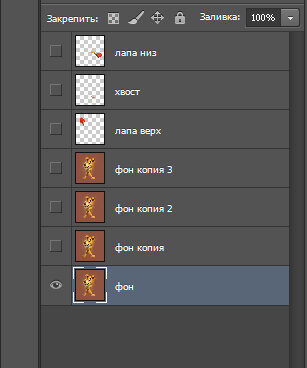
Теперь у нас есть 4 слоя. Для удобства я их переименовала.

Подготовка к анимированию закончена. Начинаем с работы с фоном. Создаём ещё 3 копии фона.

Встаём на 2 слой с фоном, идём в ФИЛЬТР-ПЛАСТИКА.

Для начала инструментом ЗАМОРОЗКА выделяем все места, которые двигаться не должны.

Теперь берём инструмент ДЕФОРМАЦИЯ ( размер кисти зависит от картинки). И немного сдвигаем. Я двигала части в таком направлении как на скрине. Жмём ОК.

Теперь в окне слоёв встаём на слой выше. У меня это фон копия2. Снова идём в ФИЛЬТР-ПЛАСТИКА . Прежде чем приступить к передвижению жмём на кнопку ЗАГРУЗИТЬ ПОСЛЕДНЮЮ СЕТКУ. И проделываем те же манипуляции, что и с предыдущим кадром. Замораживаем части и двигаем те же участки чуть дальше. Со слоем фон копия3 делаем всё то же самое.

Теперь выставляем кадры анимации. 1 кадр.

2 кадр.

3 кадр.

4 кадр.

5 кадр.

6 кадр.

Выделяем все кадры.


Удобным способом выделяете 1 часть. ПКМ щёлкаете по изображению и в выпавшем окне выбираете "скопировать на новый слой".

Лапа перенесена на новый слой. Теперь нам необходимо удалить лапу с основного фона. Стоим на слое с лапой и с зажатой клавишей Ctrl мышкой щёлкаете по картинке в окне слоёв. Выделение снова загрузилось, но нам необходимо его немного уменьшить, чтобы не было пробелов. Включаем режим "быстрой маски".

Берём кисть и немного закрашиваем в местах соединения с туловищем. Выходим из режима "быстрой маски" и переходим на слой с основным фоном.

Идём в РЕДАКТИРОВАНИЕ-ВЫПОЛНИТЬ ЗАЛИВКУ-С УЧЁТОМ СОДЕРЖИМОГО.

Вот чего получилось. Редактируем эту область с помощью кисти, штампа или любых удобных инструментов.

Далее переходим на слой с лапой и ластиком стираем всё лишнее. С остальными частями проделываем те же самые операции.

В итоге получается вот так.

Теперь у нас есть 4 слоя. Для удобства я их переименовала.

Подготовка к анимированию закончена. Начинаем с работы с фоном. Создаём ещё 3 копии фона.

Встаём на 2 слой с фоном, идём в ФИЛЬТР-ПЛАСТИКА.

Для начала инструментом ЗАМОРОЗКА выделяем все места, которые двигаться не должны.

Теперь берём инструмент ДЕФОРМАЦИЯ ( размер кисти зависит от картинки). И немного сдвигаем. Я двигала части в таком направлении как на скрине. Жмём ОК.

Теперь в окне слоёв встаём на слой выше. У меня это фон копия2. Снова идём в ФИЛЬТР-ПЛАСТИКА . Прежде чем приступить к передвижению жмём на кнопку ЗАГРУЗИТЬ ПОСЛЕДНЮЮ СЕТКУ. И проделываем те же манипуляции, что и с предыдущим кадром. Замораживаем части и двигаем те же участки чуть дальше. Со слоем фон копия3 делаем всё то же самое.

Теперь выставляем кадры анимации. 1 кадр.

2 кадр.

3 кадр.

4 кадр.

5 кадр.

6 кадр.

Выделяем все кадры.


Теперь жмём на кнопку в окне анимации и в выпавшем окне выбираем "обратный порядок кадров".

Вот что должно получиться.

Анимация основного фона закончена. Переходим к анимации частей. Я начала с верхней лапы. Создаём ещё 6 слоев и группируем, чтобы не путаться.

Встаём на 2 слой (у меня "лапа верх копия). Нижний слой не выключаем, чтобы видеть куда двигаться. Идём в РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ПОВОРОТ.

Центр переносим в нижний правый угол. И тянем верхний левый угол влево-вниз совсем немного. Жмём Enter.

Переходим на слой выше, предыдущий слой не отключаем, чтобы видеть трансформацию. Опять идём в РЕДАКТИРОВАНИЕ-ТРАНСФОРМИРОВАНИЕ-ПОВОРОТ, переносим центр и снова тянем верхний левый угол влево-вниз чуть больше чем на предыдущем слое. С остальными слоями поступаем аналогично. Выставляем кадры на анимации.

Вот так получилось.

Теперь анимируем нижнюю лапу. Снова добавляем 6 слоёв и группируем ( 7 слоёв). Встаем на второй слой ( у меня "лапа низ копия") и идём в РЕДАКТИРОВАНИЕ-МАРИОНЕТОЧНАЯ ДЕФОРМАЦИЯ. Сначала закрепим булавкой место, которое двигаться не должно( у меня соединение лапы и туловища), затем ставим булавку для движения ( у меня- середина сердечка) и тянем эту булавку немного вверх ( лучше использовать стрелки на клавиатуре, но можно и мышкой.) На остальных слоях выполняем аналогичные действия, тянем булавку чуть больше вверх. Выполняя эту операцию не выключайте предыдущий слой, чтобы видеть на сколько нужно сдвинуть часть, старайтесь сдвигать на одинаковое расстояние. Когда всё готово распределите кадры как с предыдущей лапой.

Теперь переходим к хвосту и любым из 2-х способов анимируем его. Смотрим что получилось.

При желании можно добавить ещё пару-тройку эффектов и сохранить анимацию.
УСПЕХОВ В ТВОРЧЕСТВЕ)))
Серия сообщений "Мои уроки.":
Часть 1 - Наложение листьев или снега поверх анимации.
Часть 2 - Урок анимации в ФШ "Непрерывное движение фона".
Часть 3 - Снятие скрина с экрана с помощью Фотошопа.
Часть 4 - Урок анимации в ФШ "Спуск с горы".
Часть 5 - Урок анимации в ФШ "Оживление персонажа".

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

«Собака» на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

«Дверь» на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

«Весенний цветок» на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках

Посмотреть на Яндекс.Фотках
Генератор снега и дождя
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ГЕНЕРАТОР СОЗДАНИЯ КОЛЛАЖЕЙ
Серия сообщений "ГЕНЕРАТОРЫ":
Часть 1 - Фотогенераторы
Часть 2 - Фотоэффекты онлайн.
...
Часть 29 - 14 онлайн сервисов для создания забавных эффектов и коллажей.
Часть 30 - И так, всем "ПИСЕЦ"
Часть 31 - Генератор для создания коллажа..
Часть 32 - Фоторедакторы,шаблоны и другие полезности.

как убрать с фото всё лишнее
Как убрать ненужного вам человека на
фотографии (урок для фотошоп)















































































Фируза, ты учитель с большой буквы: учась сама, одновременно обучаешь всех желающих! Успеха тебе, вдохновения, неугасающей энергии, творческого вдохновения!!!
ОтветитьУдалитьСПАСИБО, ИРИНОЧКА!))
ОтветитьУдалитьФируза Насибуловна, спасибо вам огромное, наконец я нашла, что так долго искала! Самое главное, что расписано так подробно, а для меня "особы одарённой" очень важно! Спасибо, спасибо, спасибо!
ОтветитьУдалитьФируза, какая ты умница-разумница. так все мне понравилось,обязательно воспользуюсь всеми этими полезностями.
ОтветитьУдалитьСпасибо тебе,дорогая!
Девочки, заходите ко мне чаще, а я постараюсь помещать интересные находки!))
ОтветитьУдалитьVery nice blog and thanks for mention. Cheap Mac Software
ОтветитьУдалить